How to Make a MicroWorlds Claymation
© 2000
Gary S.
Stager
The recent success of Rick Park's brilliant Wallace and Gromit films (and more recently, Chicken Run) has inspired a resurgence of interest in claymation (stop-action
animation made with clay figures). Claymation may be used in a language arts
context, for telling stories across disciplines or for just plain fun.
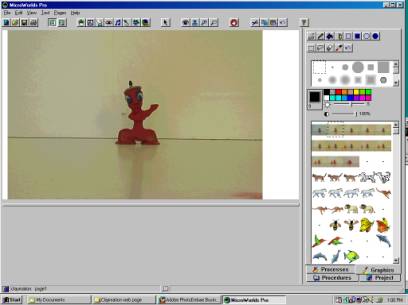
MicroWorlds and MicroWorlds Pro provides a studio for creating claymations long on story and short on technical obstacles. Students wishing to tell a story do not need to learn Adobe Premiere or own a digital video camer. A digital still camera, QuickCam, Polaroid or even a disposable 35mm camera is just fine. This project provides a great deal of bang for the high-tech buck.
There are five simple steps involved in creating your own
claymation with MicroWorlds or MicroWorlds Pro:
1. Design a small
number of posable characters out of clay.
2. Photograph the
characters one motion at a time.
- Use a tripod and a flash to ensure the same frame and lighting. You may wish to mark the camera position with masking tape.
- Move the characters, take a picture, repeat as necessary.
3. Get the pictures
into the computer (and save them).
- Import digital still images using your camera's image capture software.
- Scan photographs with a flatbed or photo scanner (Polaroids, 35mm or APS).
- Have your photos developed and placed on a Photo CD or floppy.
- Snap the pictures with a PC camera like the QuickCam.
4. Paste each photo
into the MicroWorlds shapes center/graphics tab.
5. Animate the
photos.
Steps 1 and 2
may be tedious, but are technically simple. Start out with a simple plot with
few characters. Kids will amaze you with what they will produce.
Step 3 requires you to import the photos into your computer via capture software, a scanner or Photo CD. It's not a bad idea to number the photos in a consistent way like,
photo1.jpg, photo2.jpg, etc... Placing the files in the same folder with MicroWorlds will help you find them if you are less comfortable with ugly path names.
Step 4 requires
some fluency with cut and paste (the doctoral level of computer literacy). The
goal is to turn each photo into a MicroWorlds turtle costume. If you can figure
out a way to paste each successive image into the MicroWorlds shape
center/graphics tab, then you can ignore the rest of this step.
Strategy 1
(high-tech solution for project with lots of frames)
- Use the getshape command (in MicroWorlds Pro only) to import one photo at a time or write a short procedure to do automatically.
- Getshape "filename shape_number for example, getshape "photo1 1
- The image in the file will then be placed in the position of the shapes center/graphics tab specified by the second input.
- You may wish to try a fancy procedure like the one below if you wish to automatically import files with similar names and successive numbering. Don’t worry about the error message. When you run out of photos to import, the procedure will crash.
to
getshapes :number
loadshape
(word "C:\WINDOWS\Profiles\Jackel\Desktop\marsion\Dsc002 :number
".jpg) :number
getshapes
:number + 1
end
Strategy 2 (open the
photos in a graphics program and switch between MicroWorlds and that
application)
- Open each photo one at a time or together
- Copy each image
- Paste the image in a successive MicroWorlds/MicroWorlds Pro shape
- Close the original image file
- Remember to save your MicroWorlds project often!
Strategy 3 (use
MicroWorlds only)
- Import the photo file into MicroWorlds using the File/Import menu
- Cut the image
- Paste it into the next shape in the shapes center/graphics tab
- Remember to save your MicroWorlds project often!

Step 5 is the
simplest step of all and demonstrates the elegance of MicroWorlds/MicroWorlds
Pro. This project can be easily completed by a very young child. However, like
all programming projects you may make the program more complex.
1. Hatch a turtle
and put it in the center of your page (you may use the home command)
2. Click on the
first shape in your animation photos
3. Click on the
turtle to make the turtle wear that costume
4. With the shift-key
held down repeat steps 2 & 3 (above), but change to the next shape in your
shapes center/graphics tab until you run out of photos for your animation. This
is a cool trick to tell MicroWorlds to change shapes every time it gets a forward or back
instruction. You can of course write a procedure containing lots of setsh commands if you are a rigid old Logo programmer who doesn't like to make life too easy on yourself.
5. Click the eye
tool or right-click (Ctrl-Click in MicroWorlds Pro for the Macintosh) on the
turtle to edit it.
6. Type the
instruction FD 0 wait 4 into the
instruction field and choose MANY TIMES.
THAT'S IT!
FD 0 counts as movement, but stays in place - thereby changing the turtle costumes automatically. You may wish to adjust the input to wait to change the pace of the animation.
7. Click on the
turtle and premiere your claymation!!

You may wish to gain more control of your claymation with a procedure like
the following and then put the name of that procedure in the instruction
for your
turtle. You can play music or narration, change the pace of the flipbook animation
and even turn pages.
to animate
launch [soundtrack] ;soundtrack
is the name of a sound file, recording or melody
melody1 setsh 1 wait 2
setsh 2 wait 2
setsh 3 wait 4
setsh 4 wait 2
page 2
end
Go make something!
